Download Svg Path Border Width - 325+ File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m351.blogspot.com/2021/04/svg-path-border-width-325-file-include.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Path Border Width - 325+ File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Path Border Width - 325+ File Include SVG PNG EPS DXF How can i create a path with a fill and outline similar to. Another way duplicate the path. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. But this would create needless amounts of data. Another way duplicate the path. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? This will draw the missing line too. So far i have found a couple of ways but none that is particularly clean.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}So far i have found a couple of ways but none that is particularly clean.

File:Silver rectangle.svg - Wikimedia Commons from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Path Border Width - 325+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File Another way duplicate the path. The svg <path> element is used to draw advanced shapes combined from lines, arcs, curves etc. Tagged with css, svg, responsive. Sorry, your browser does not support inline svg. Is there a different way to use css to simply create an outline or border for an svg path? I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut holes in this chapter describes the syntax, behavior and dom interfaces for svg paths. This will not override an inline style e.g. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
Svg Path Border Width - 325+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Svg Path Border Width - 325+ File Include SVG PNG EPS DXF It is also a good idea to include the width and height attributes into the <svg> tag. Another way duplicate the path.
Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Font пример фигуры с path : SVG Cut Files
File:Badge of the Canada Border Services Agency.svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will draw the missing line too. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
Borders Svg Free Printable Vintage - Decorative Border Png ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. This will draw the missing line too. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
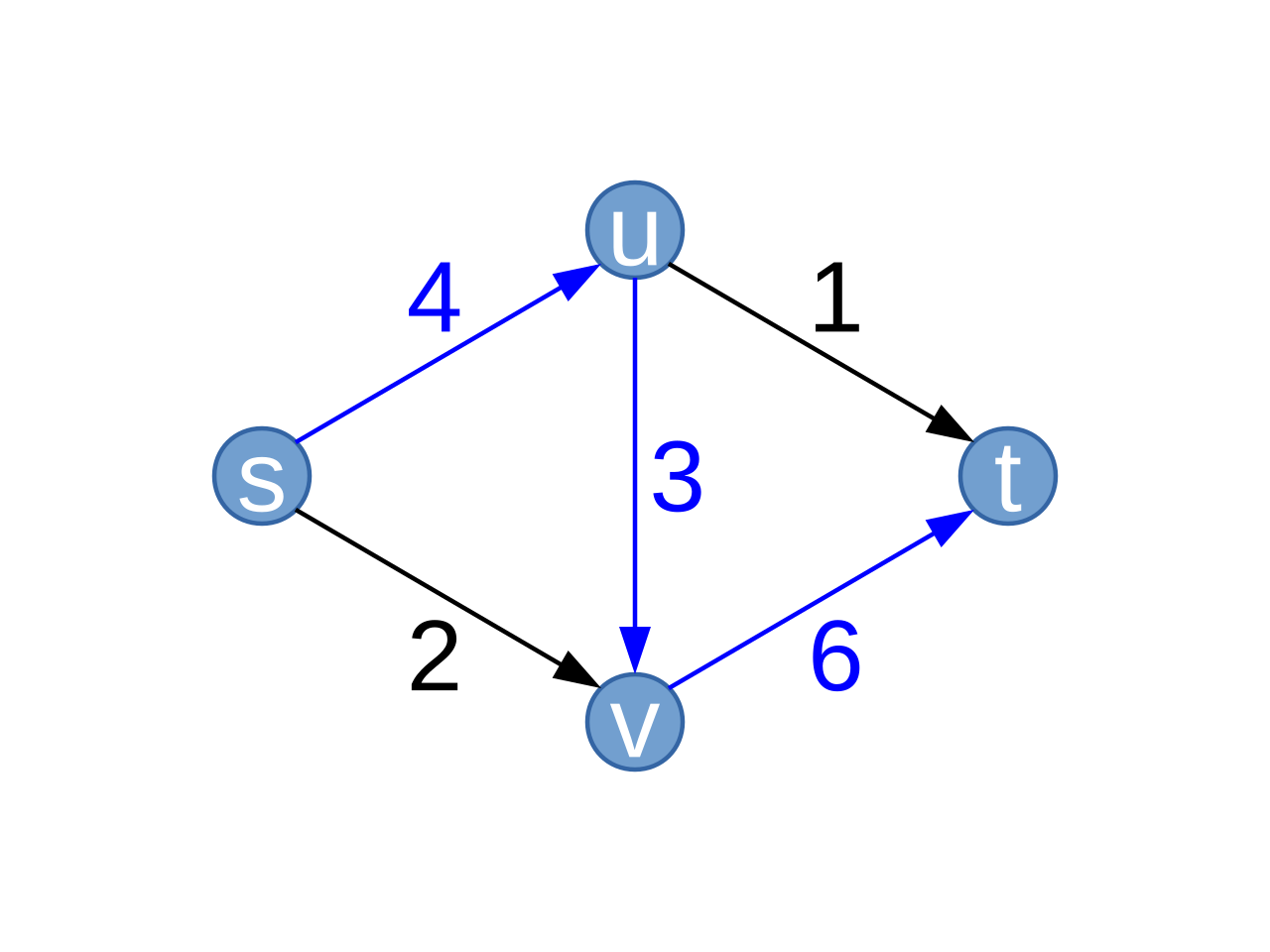
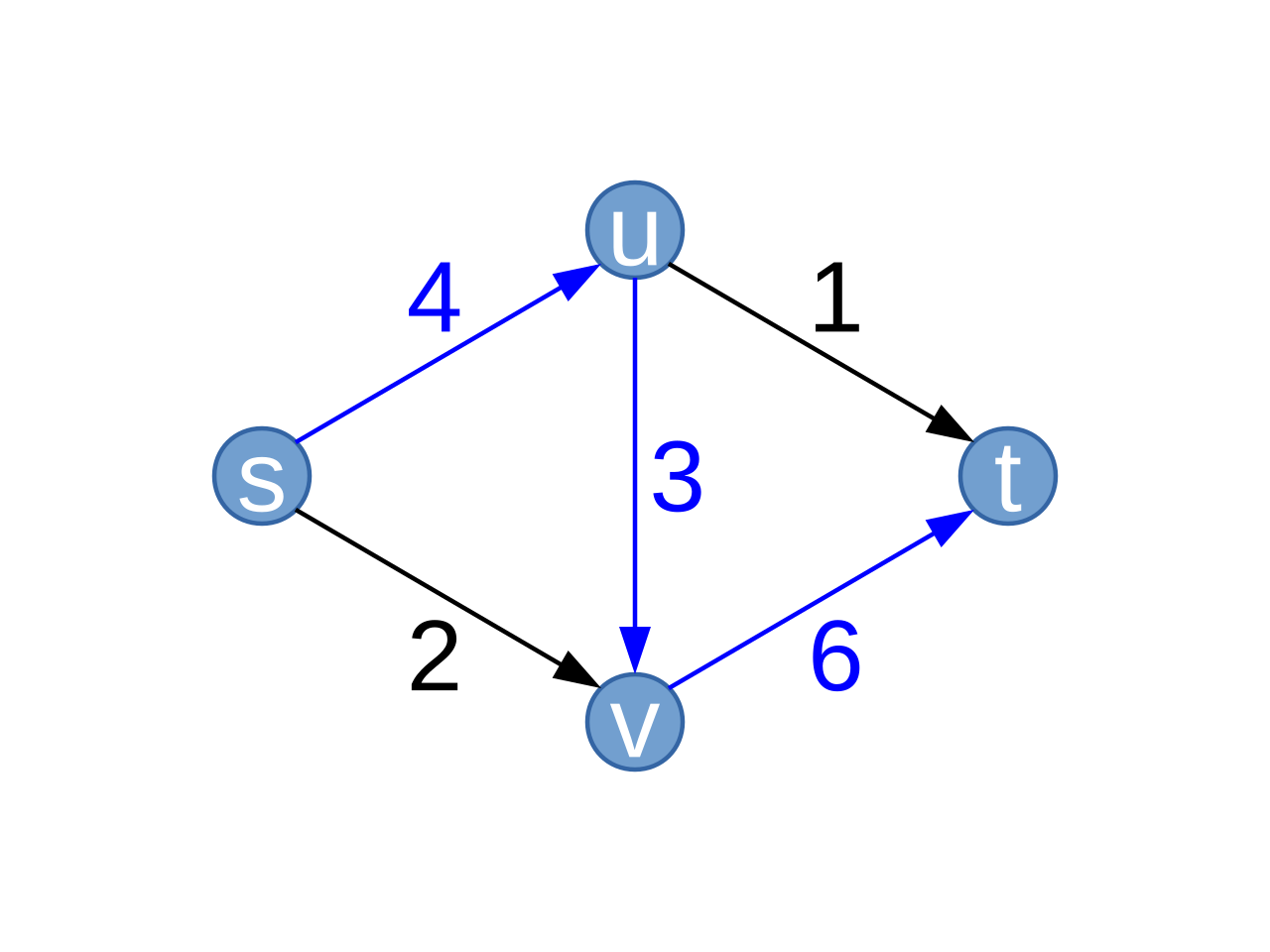
File:Interval graph.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will draw the missing line too. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
Clipart Panda - Free Clipart Images for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will draw the missing line too. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Is there a different way to use css to simply create an outline or border for an svg path?
Rope Border 4 (US size) | Free SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. Another way duplicate the path.
Colour borders of a4 size papers free vector download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
301 Moved Permanently for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
File:Flag of Israel Border Police.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
File:PATH logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
File:Silver rectangle.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path.
File:Fordfulk-path-4.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Another way duplicate the path.
Sher's Cards: Holiday Border Svg files $2.00 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Another way duplicate the path. How can i create a path with a fill and outline similar to.
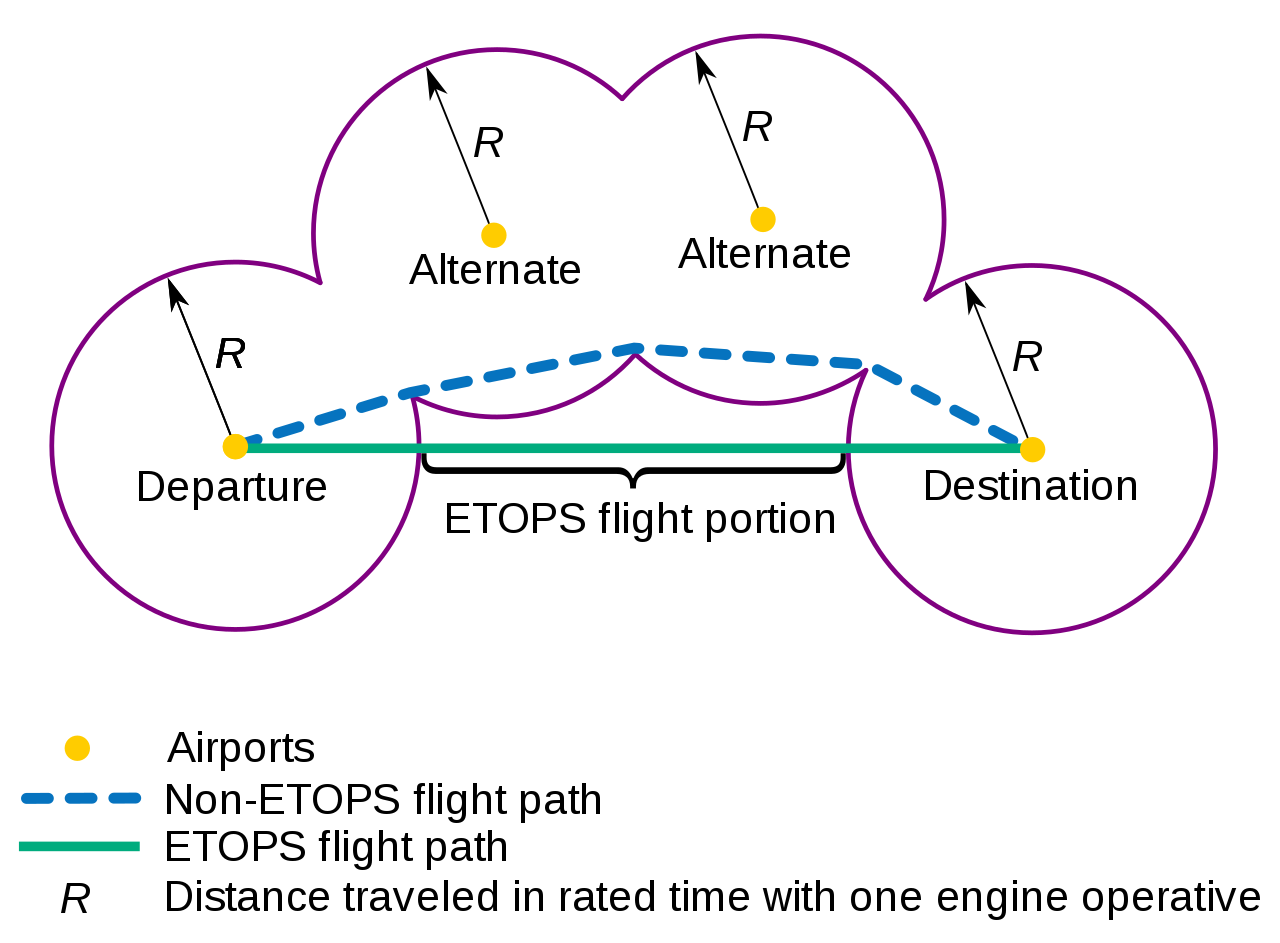
File:ETOPS rating flight path.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
vector - Inkscape stroke to path width changing on rounded ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Flower Png Images | Free Vectors, Stock Photos & PSD for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
File:KL823 flight path.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Another way duplicate the path.
html - Fill a div with a wavy border SVG path - Stack Overflow for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
Wicker Border 4 (US size) | Free SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path.
File:Fordfulk-path-1.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Another way duplicate the path.
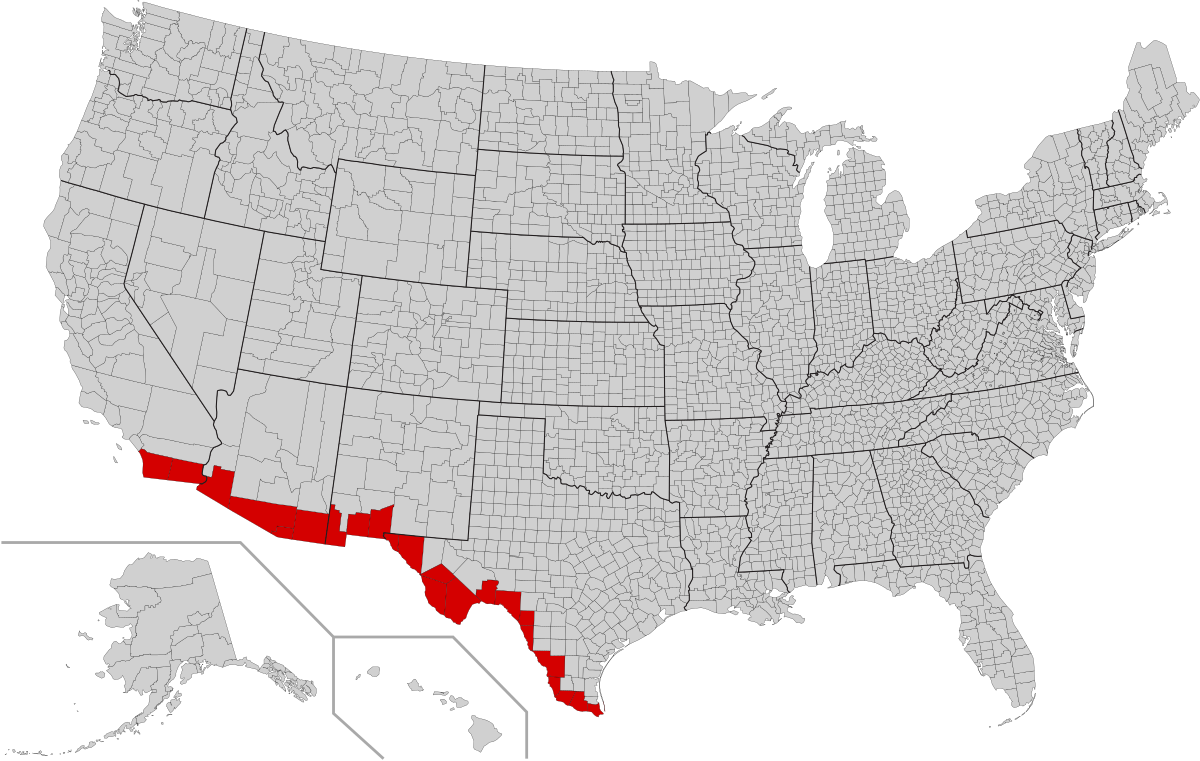
File:Mexico-United States border.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Another way duplicate the path.
Vector Frames and Borders - Download Free Vectors, Clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. How can i create a path with a fill and outline similar to. This will draw the missing line too.
Download Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut holes in this chapter describes the syntax, behavior and dom interfaces for svg paths. Free SVG Cut Files
Borders Svg Free Printable Vintage - Decorative Border Png ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. Another way duplicate the path. How can i create a path with a fill and outline similar to.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Borders | Free Vectors, Stock Photos & PSD for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. But this would create needless amounts of data.
But this would create needless amounts of data. Another way duplicate the path.
Decorative Ornamental Floral · Free vector graphic on Pixabay for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Flower Png Images | Free Vectors, Stock Photos & PSD for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
File:Ok-80 path.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
File:Badge of the Canada Border Services Agency.svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Another way duplicate the path. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Another way duplicate the path. But this would create needless amounts of data.
Borders Images | Free Vectors, Stock Photos & PSD for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
But this would create needless amounts of data. Another way duplicate the path.
27+ Free Paper Succulent Svg Pictures Free SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. How can i create a path with a fill and outline similar to. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Bestand:Svg-path-gebogen lijn.svg - Wikibooks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. How can i create a path with a fill and outline similar to. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
File:Interval graph.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
File:Fordfulk-path-1.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
File:Path-consistency-2.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. But this would create needless amounts of data. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. How can i create a path with a fill and outline similar to.
Another way duplicate the path. But this would create needless amounts of data.
File:Silver rectangle.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Is there a different way to use css to simply create an outline or border for an svg path?
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Cardboard Box clip art (106129) Free SVG Download / 4 Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
Another way duplicate the path. But this would create needless amounts of data.
Henna Design | Free Vectors, Stock Photos & PSD for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Path To Star Clip Art at Clker.com - vector clip art ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Another way duplicate the path. But this would create needless amounts of data.
File:Fordfulk-path-4.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
Another way duplicate the path. How can i create a path with a fill and outline similar to.
Vector Frames and Borders - Download Free Vectors, Clipart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. How can i create a path with a fill and outline similar to. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Draw half circle with CSS or SVG - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
three.js extrude SVG path for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Another way duplicate the path.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
